ساخت انیمیشن با نرم افزار FLASH فلش نرم افزار قدرتمندی در زمینه عکاسی و انیمیشن می باشد و البته می توان از آن به عنوان برنامه فلش روی کامپیوتر نیز استفاده کرد. ما نرم افزار را فلش می کنیم تا بتوانید تصاویر ساده را به دلخواه متحرک کنید و در فرمت های مختلف ذخیره کنید. ما به شما نرم افزار فلش را آموزش می دهیم. البته در این مقاله سعی می کنیم این آموزش را ساده کنیم و در آینده آموزش های حرفه ای تری را قرار خواهیم داد، خواهید دید که گزینه های زیادی در 
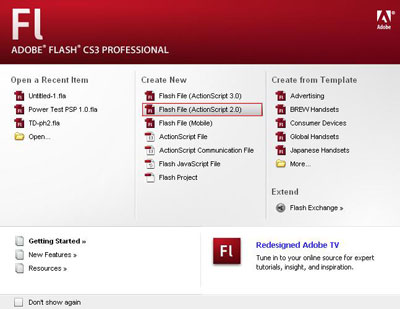
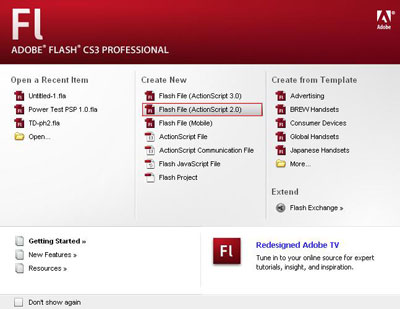
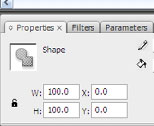
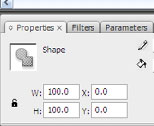
 وجود دارد، درست مانند نمونه جدید ایجاد شده در تصویر بالا. بخش، در فایل فلش (ActionScript 2) Click.0) برای رفتن به صفحه اصلی نرم افزار، در این صفحه می توانید هر کاری مانند برنامه ها و تصاویر را انجام دهید و آنها را ذخیره کنید. او لبه را خواهد دید. در این درس از 4 ابزار استفاده خواهیم کرد که اصلی ترین آنها بالا و چپ هستند. برای انجام این کار، روی تب “Properties” کلیک کنید، سپس روی “Size:” در نوار پایین، همانطور که در تصویر بالا نشان داده شده است، کلیک کنید.اگر این ستون وجود ندارد، روی فلش کوچکی که شبیه مثلث است کلیک کنید تا همه جداول
وجود دارد، درست مانند نمونه جدید ایجاد شده در تصویر بالا. بخش، در فایل فلش (ActionScript 2) Click.0) برای رفتن به صفحه اصلی نرم افزار، در این صفحه می توانید هر کاری مانند برنامه ها و تصاویر را انجام دهید و آنها را ذخیره کنید. او لبه را خواهد دید. در این درس از 4 ابزار استفاده خواهیم کرد که اصلی ترین آنها بالا و چپ هستند. برای انجام این کار، روی تب “Properties” کلیک کنید، سپس روی “Size:” در نوار پایین، همانطور که در تصویر بالا نشان داده شده است، کلیک کنید.اگر این ستون وجود ندارد، روی فلش کوچکی که شبیه مثلث است کلیک کنید تا همه جداول 
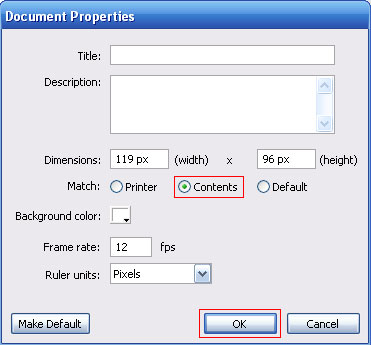
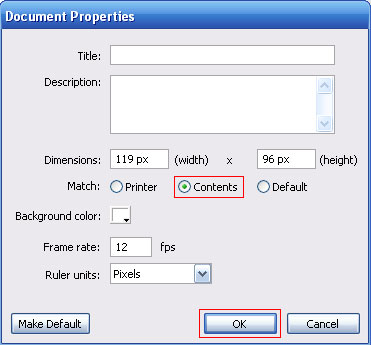
 نشان داده شود، پنجره ای مانند تصویر بالا باز می شود که می توانید اندازه صفحه نمایش خود را به پیکسل در کادر وارد کنید.قسمت Size و در نهایت گزینه های Matching را در قسمت Content تنظیم کنید، سپس OK را برای تغییر اندازه صفحه انتخاب کنید. می توانید با استفاده از نوارهای چپ و پایین بزرگنمایی کنید. MASNAIMG 5 حال باید یک فاکتور تهیه کنید که برای این کار مناسب باشد، گزینه 2 را مانند تصویر بالا کلیک کنید و مانند تصویر بالا آن را با گزینه 3 رنگ آمیزی کنید و فرمت مورد نظر خود را تایپ کنید و در نهایت آن را روی این تنظیم کنید. قالب. مانند:
نشان داده شود، پنجره ای مانند تصویر بالا باز می شود که می توانید اندازه صفحه نمایش خود را به پیکسل در کادر وارد کنید.قسمت Size و در نهایت گزینه های Matching را در قسمت Content تنظیم کنید، سپس OK را برای تغییر اندازه صفحه انتخاب کنید. می توانید با استفاده از نوارهای چپ و پایین بزرگنمایی کنید. MASNAIMG 5 حال باید یک فاکتور تهیه کنید که برای این کار مناسب باشد، گزینه 2 را مانند تصویر بالا کلیک کنید و مانند تصویر بالا آن را با گزینه 3 رنگ آمیزی کنید و فرمت مورد نظر خود را تایپ کنید و در نهایت آن را روی این تنظیم کنید. قالب. مانند: 
 ، همانطور که در تصویر بالا نشان داده شده است، طول و عرض با نام W و H باید 100 باشد و موقعیت های با نام X و Y باید 0.0 باشد تا به درستی با تصویر مطابقت داشته باشد. البته طول و عرض را بزرگتر از اندازه صفحه نمایش دهید، اما X و Y باید در جای خود قرار گیرند تا اطلاعات شما کاملاً روی صفحه نمایش قرار گیرد. حالا دایره را از چپ به راست حرکت می دهیم تا تبدیل به تقسیم کننده شود. راه حل. برای این کار، پس از قرار دادن پس زمینه، باید یک دایره کوچک در سمت چپ پس زمینه ایجاد کنید.این اولین تصویر برای انیمیشن پس زمینه آبی است، اکنون باید Ctrl+G را فشار دهید تا دایره قرمز را تکان دهید (به یاد داشته باشید که بهتر است آن را در دایره قرمز گروه بندی کنید)برای مدیریت فریمها میتوانید به نوار ظاهر در بالای صفحه بروید، با ابزارهای کنار آن میتوانید همه فریمها را مدیریت کنید، بنابراین فقط روی دایره قرمز کلیک کنید و ماوس خود را حرکت دهید. .یا از کلیدهای جهت دار برای حرکت به راست استفاده کنید و F6 را فشار دهید. این کار را تا زمانی انجام دهید که دایره قرمز شما مانند تصویر بالا به سمت راست بچرخد. توجه داشته باشید که هر بار که دایره حرکت می کند باید F6 را فشار دهید. کلیک کنید تا اقدامات خود را به عنوان یک قاب ثبت کنید. در نهایت اگر می خواهید تصویری را که ایجاد کرده اید ببینید، Ctrl Enter را فشار دهید و کمی صبر کنید تا پیش نمایش برای شما آماده شود. توپ باید از چپ به راست برود. رفتن سمت راست. حالا از دایره استفاده نمی کنید، می توانید از یک خط یا تصویر آماده ای که قبلا کشیده اید استفاده کنید. حالا می توانید این اکشن ها را به فرم دیگری تبدیل کنید و F6 را فشار دهید تا ذخیره شود. .اکنون می توانید این انیمیشن را با فرمت های مختلف GIF و SWF ذخیره کنید، بنابراین باید مطابق شکل زیر به این آدرس بروید:
، همانطور که در تصویر بالا نشان داده شده است، طول و عرض با نام W و H باید 100 باشد و موقعیت های با نام X و Y باید 0.0 باشد تا به درستی با تصویر مطابقت داشته باشد. البته طول و عرض را بزرگتر از اندازه صفحه نمایش دهید، اما X و Y باید در جای خود قرار گیرند تا اطلاعات شما کاملاً روی صفحه نمایش قرار گیرد. حالا دایره را از چپ به راست حرکت می دهیم تا تبدیل به تقسیم کننده شود. راه حل. برای این کار، پس از قرار دادن پس زمینه، باید یک دایره کوچک در سمت چپ پس زمینه ایجاد کنید.این اولین تصویر برای انیمیشن پس زمینه آبی است، اکنون باید Ctrl+G را فشار دهید تا دایره قرمز را تکان دهید (به یاد داشته باشید که بهتر است آن را در دایره قرمز گروه بندی کنید)برای مدیریت فریمها میتوانید به نوار ظاهر در بالای صفحه بروید، با ابزارهای کنار آن میتوانید همه فریمها را مدیریت کنید، بنابراین فقط روی دایره قرمز کلیک کنید و ماوس خود را حرکت دهید. .یا از کلیدهای جهت دار برای حرکت به راست استفاده کنید و F6 را فشار دهید. این کار را تا زمانی انجام دهید که دایره قرمز شما مانند تصویر بالا به سمت راست بچرخد. توجه داشته باشید که هر بار که دایره حرکت می کند باید F6 را فشار دهید. کلیک کنید تا اقدامات خود را به عنوان یک قاب ثبت کنید. در نهایت اگر می خواهید تصویری را که ایجاد کرده اید ببینید، Ctrl Enter را فشار دهید و کمی صبر کنید تا پیش نمایش برای شما آماده شود. توپ باید از چپ به راست برود. رفتن سمت راست. حالا از دایره استفاده نمی کنید، می توانید از یک خط یا تصویر آماده ای که قبلا کشیده اید استفاده کنید. حالا می توانید این اکشن ها را به فرم دیگری تبدیل کنید و F6 را فشار دهید تا ذخیره شود. .اکنون می توانید این انیمیشن را با فرمت های مختلف GIF و SWF ذخیره کنید، بنابراین باید مطابق شکل زیر به این آدرس بروید: 
 0 پس از باز کردن صفحه صادرات، خیر، باید نوع فرمت سایت را در نوع ذخیره مشخص کنید.، که می تواند GIF یا SWF باشد. پس از انتخاب فرمت، یک مکان و یک نام برای آن انتخاب کنید، سپس روی دکمه ذخیره کلیک کنید. حالا اگر فرمت SWF را انتخاب کنید بعد از زدن گزینه SAVE پنجره ای به این شکل می بینید:
0 پس از باز کردن صفحه صادرات، خیر، باید نوع فرمت سایت را در نوع ذخیره مشخص کنید.، که می تواند GIF یا SWF باشد. پس از انتخاب فرمت، یک مکان و یک نام برای آن انتخاب کنید، سپس روی دکمه ذخیره کلیک کنید. حالا اگر فرمت SWF را انتخاب کنید بعد از زدن گزینه SAVE پنجره ای به این شکل می بینید: 
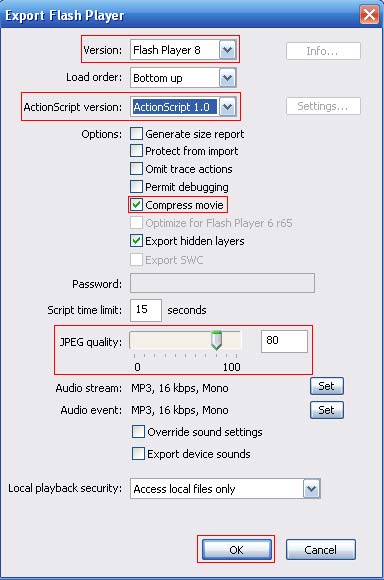
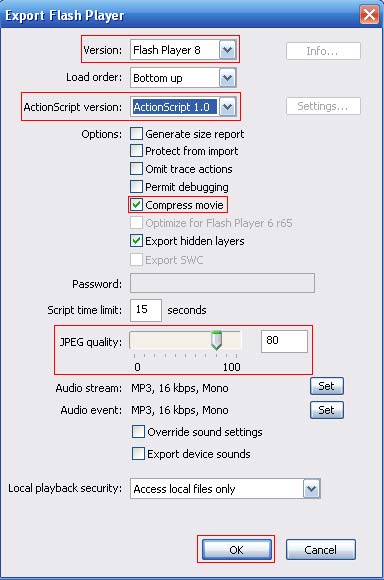
 بعد از باز شدن این پنجره مطابق تصویر بالا تنظیم کنید البته قسمت JPEG مال شماست می توانید تنظیم کنید . کیفیت، اندازه، تصویر، عکس مورد نظر خود را انتخاب کنید، همچنین می توانید سایر گزینه های مربوط به قاب را کم یا زیاد کنید. در نهایت روی دکمه OK کلیک کنید و به مکانی که در بالا انتخاب کردید بروید و فایل Flash SWF را پیدا کنید. (در این درس از تمام این ترفندها استفاده می شود، اگر آنها را بلد باشید می توانید کار خود را بهتر انجام دهید) – برای بازگشت به دکمه فلش از دکمه Ctrl Z و برای بازگشت به کار قبلی از دکمه Ctrl Y استفاده کنید. – می توانید از کلیدهای Ctrl G برای ایجاد اشکال استفاده کنید. برای برگرداندن فرم به فرم اصلی خود باید راست کلیک کرده و گزینه Detach را انتخاب کنید.- برای کپی کردن یک شکل باید کلید CTRL را نگه دارید و شکل مورد نظر خود را انتخاب کنید، سپس دکمه سمت چپ را نگه داشته و ماوس را حرکت دهید.- برای چرخاندن شکل خود باید روی شکل مورد نظر کلیک راست کرده و گزینه Free Transform را انتخاب کنید. از خط سوال برای حرکت یا چرخش استفاده کنید. – برای کپی کردن یک تصویر در دنیای فلش، کافیست تصویر مورد نظر را با ماوس به پنجره نرم افزار فلش بکشید و پس از کپی تصویر در نوار ابزار سمت راست – کادر مدیریت، می توانید از آیکون های بالا استفاده کنید، می توانید از 3 آیکون برای فریم ها را تنظیم کنید و با کلیک راست روی هر فریم می توانید کارهای دیگری انجام دهید. توجه داشته باشید که تغییرات این سیستم ها برگشت پذیر هستند.
بعد از باز شدن این پنجره مطابق تصویر بالا تنظیم کنید البته قسمت JPEG مال شماست می توانید تنظیم کنید . کیفیت، اندازه، تصویر، عکس مورد نظر خود را انتخاب کنید، همچنین می توانید سایر گزینه های مربوط به قاب را کم یا زیاد کنید. در نهایت روی دکمه OK کلیک کنید و به مکانی که در بالا انتخاب کردید بروید و فایل Flash SWF را پیدا کنید. (در این درس از تمام این ترفندها استفاده می شود، اگر آنها را بلد باشید می توانید کار خود را بهتر انجام دهید) – برای بازگشت به دکمه فلش از دکمه Ctrl Z و برای بازگشت به کار قبلی از دکمه Ctrl Y استفاده کنید. – می توانید از کلیدهای Ctrl G برای ایجاد اشکال استفاده کنید. برای برگرداندن فرم به فرم اصلی خود باید راست کلیک کرده و گزینه Detach را انتخاب کنید.- برای کپی کردن یک شکل باید کلید CTRL را نگه دارید و شکل مورد نظر خود را انتخاب کنید، سپس دکمه سمت چپ را نگه داشته و ماوس را حرکت دهید.- برای چرخاندن شکل خود باید روی شکل مورد نظر کلیک راست کرده و گزینه Free Transform را انتخاب کنید. از خط سوال برای حرکت یا چرخش استفاده کنید. – برای کپی کردن یک تصویر در دنیای فلش، کافیست تصویر مورد نظر را با ماوس به پنجره نرم افزار فلش بکشید و پس از کپی تصویر در نوار ابزار سمت راست – کادر مدیریت، می توانید از آیکون های بالا استفاده کنید، می توانید از 3 آیکون برای فریم ها را تنظیم کنید و با کلیک راست روی هر فریم می توانید کارهای دیگری انجام دهید. توجه داشته باشید که تغییرات این سیستم ها برگشت پذیر هستند.
ساخت عکس متحرک در FLASH
.









