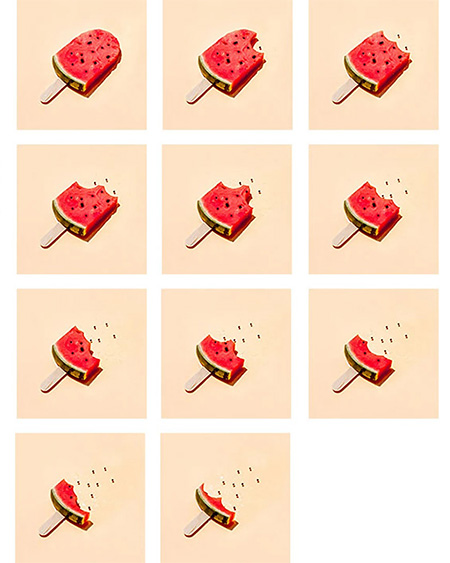
Stop Motion  یکی از تکنیک های انیمیشن سازی است. انیمیشن استاپ موشن یکی از تکنیک های جابجایی جسم در هر فریم است که تصویر آن توسط دوربین ثبت می شود. در این توالی های تصویری، به نظر می رسد که جسم به خودی خود حرکت می کند. استفاده از اشیاء کوچک (دکمه ها، تکه های کاغذ، اسباب بازی های پلاستیکی، غذا یا الگوهای ساخته شده از مواد طبیعی) سرگرم کننده و سرگرم کننده است. .برای جلو گیری از برش های هندوانه استفاده کردیم. شما می توانید از هر چیزی برای ایجاد توقف ضرر استفاده کنید. برای آموزش عملی فتوشاپ با ما همراه باشید. مرحله 1: چه می خواهید. خودتان را پیدا کنید به اطراف نگاه کنید و ببینید چه چیزهای کوچکی را می خواهید جابجا کنید. ساختن طرح های کوچک روی تخته برای انیمیشن بسیار مفید بود. من می خواهم حدود 10 عکس بگیرم. گام به گام آموزش استاپ موشن
یکی از تکنیک های انیمیشن سازی است. انیمیشن استاپ موشن یکی از تکنیک های جابجایی جسم در هر فریم است که تصویر آن توسط دوربین ثبت می شود. در این توالی های تصویری، به نظر می رسد که جسم به خودی خود حرکت می کند. استفاده از اشیاء کوچک (دکمه ها، تکه های کاغذ، اسباب بازی های پلاستیکی، غذا یا الگوهای ساخته شده از مواد طبیعی) سرگرم کننده و سرگرم کننده است. .برای جلو گیری از برش های هندوانه استفاده کردیم. شما می توانید از هر چیزی برای ایجاد توقف ضرر استفاده کنید. برای آموزش عملی فتوشاپ با ما همراه باشید. مرحله 1: چه می خواهید. خودتان را پیدا کنید به اطراف نگاه کنید و ببینید چه چیزهای کوچکی را می خواهید جابجا کنید. ساختن طرح های کوچک روی تخته برای انیمیشن بسیار مفید بود. من می خواهم حدود 10 عکس بگیرم. گام به گام آموزش استاپ موشن  مرحله 2: صحنه را بسازید و یک منطقه با نور خوب برای تنظیم صحنه پیدا کنید، روز زیبایی بود و من از پنجره بیرون رفتم، یک لامپ منبع نور خوبی بود.من از کاغذ رنگی مات برای پس زمینه استفاده کردم و هندوانه را روی بشقاب شیشه ای گذاشتم تا کاغذ خیس نشود.نکته کلیدی برای پانینگ این است که دوربین یا تلفن را تا حد ممکن ثابت نگه دارید. من از یک سه پایه کوچک استفاده کردم، اما اگر آن را ندارید، دستگاه خود را روی چیز محکمی قرار دهید. همچنین یک تایمر سه ثانیه ای روی دوربین گوشیم تنظیم کردم تا وقتی شاتر را فشار می دهم تصادفاً آن را تکان ندهم. از صحنه خود عکس های آزمایشی بگیرید تا ترکیب مورد علاقه خود را پیدا کنید.
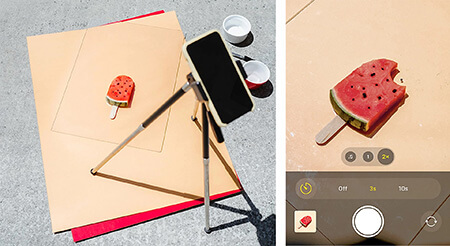
مرحله 2: صحنه را بسازید و یک منطقه با نور خوب برای تنظیم صحنه پیدا کنید، روز زیبایی بود و من از پنجره بیرون رفتم، یک لامپ منبع نور خوبی بود.من از کاغذ رنگی مات برای پس زمینه استفاده کردم و هندوانه را روی بشقاب شیشه ای گذاشتم تا کاغذ خیس نشود.نکته کلیدی برای پانینگ این است که دوربین یا تلفن را تا حد ممکن ثابت نگه دارید. من از یک سه پایه کوچک استفاده کردم، اما اگر آن را ندارید، دستگاه خود را روی چیز محکمی قرار دهید. همچنین یک تایمر سه ثانیه ای روی دوربین گوشیم تنظیم کردم تا وقتی شاتر را فشار می دهم تصادفاً آن را تکان ندهم. از صحنه خود عکس های آزمایشی بگیرید تا ترکیب مورد علاقه خود را پیدا کنید.  گرفتن صحنه برای عکس مرحله 3: عکاسی، حرکت، تکرار پس از آماده شدن صحنه، زمان آن است که آن را متحرک کنید. انیمیشن استاپ موشن در تئوری ساده است: عکس بگیرید، سوژه را حرکت دهید یا تغییر دهید، تکرار کنید. این ممکن است کمی طول بکشد، اما نگران اشتباه کردن در طول مسیر نباشید. لمس های کوچک یا نقص می تواند به جذابیت آن بیافزاید. با اینکه صحنه من ساده بود، چند بار تکرارش کردم تا به اثری که می خواستم برسم. برای ایجاد انیمیشن های روان، تغییرات کوچک و تدریجی در تم خود ایجاد کنید. برش های هندوانه را با یک لیوان برش دادم و از هر کدام عکس گرفتم.برای ثابت نگه داشتن بستنی در حین کار، آن را با کمی چسب وصل کردم.
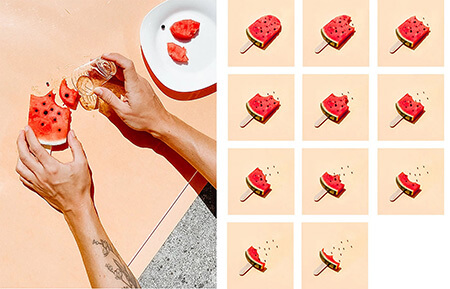
گرفتن صحنه برای عکس مرحله 3: عکاسی، حرکت، تکرار پس از آماده شدن صحنه، زمان آن است که آن را متحرک کنید. انیمیشن استاپ موشن در تئوری ساده است: عکس بگیرید، سوژه را حرکت دهید یا تغییر دهید، تکرار کنید. این ممکن است کمی طول بکشد، اما نگران اشتباه کردن در طول مسیر نباشید. لمس های کوچک یا نقص می تواند به جذابیت آن بیافزاید. با اینکه صحنه من ساده بود، چند بار تکرارش کردم تا به اثری که می خواستم برسم. برای ایجاد انیمیشن های روان، تغییرات کوچک و تدریجی در تم خود ایجاد کنید. برش های هندوانه را با یک لیوان برش دادم و از هر کدام عکس گرفتم.برای ثابت نگه داشتن بستنی در حین کار، آن را با کمی چسب وصل کردم. بریدن یک تکه هندوانه با لیوان مرحله 4: چیدن پس از عکسبرداری، می توانید تنظیمات اولیه را در Adobe Photoshop Lightroom روی گوشی خود انجام دهید و تصویر را در رایانه خود ذخیره کنید. در فتوشاپ، از منوی File در زیر اسکریپت، Load Files Into Stack را انتخاب کنید، به Image بروید و روی OK کلیک کنید. این بخش می تواند کمی طول بکشد زیرا فتوشاپ تصاویر را پر می کند و لایه های جداگانه ای برای هر تصویر ایجاد می کند. در تایم لاین انجام شده است، بنابراین تایم لاین را باز کنید و منوی کرکره ای «ایجاد قاب» را انتخاب کنید. منوی کرکره انیمیشن را انتخاب کنید. اگر فتوشاپ اولین فریم را به صورت پیش فرض اضافه می کند، به مرحله بعدی بروید
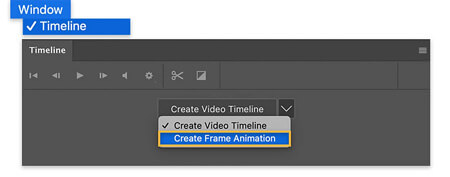
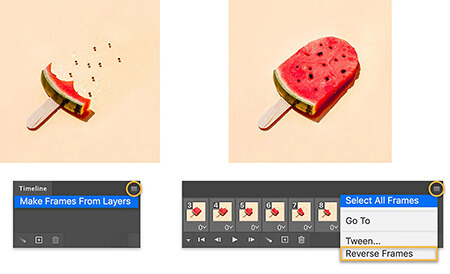
بریدن یک تکه هندوانه با لیوان مرحله 4: چیدن پس از عکسبرداری، می توانید تنظیمات اولیه را در Adobe Photoshop Lightroom روی گوشی خود انجام دهید و تصویر را در رایانه خود ذخیره کنید. در فتوشاپ، از منوی File در زیر اسکریپت، Load Files Into Stack را انتخاب کنید، به Image بروید و روی OK کلیک کنید. این بخش می تواند کمی طول بکشد زیرا فتوشاپ تصاویر را پر می کند و لایه های جداگانه ای برای هر تصویر ایجاد می کند. در تایم لاین انجام شده است، بنابراین تایم لاین را باز کنید و منوی کرکره ای «ایجاد قاب» را انتخاب کنید. منوی کرکره انیمیشن را انتخاب کنید. اگر فتوشاپ اولین فریم را به صورت پیش فرض اضافه می کند، به مرحله بعدی بروید  افزودن فریم به پنجره تایم لاین فتوشاپ مرحله 6 – افزودن و درج Create Frames from Layers را انتخاب کنید. بسته به نام فایل، فریم شما مخدوش خواهد شد. برای رفع این مشکل، Select All Frames را انتخاب کنید، سپس Insert Frames را از منو انتخاب کنید.برای تماشای انیمیشن، کلید فاصله را روی صفحه کلید خود فشار دهید
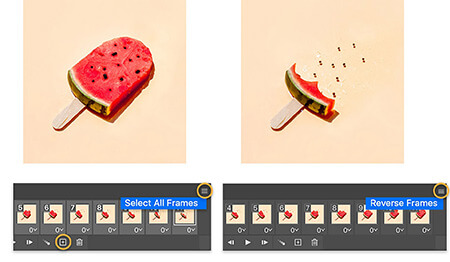
افزودن فریم به پنجره تایم لاین فتوشاپ مرحله 6 – افزودن و درج Create Frames from Layers را انتخاب کنید. بسته به نام فایل، فریم شما مخدوش خواهد شد. برای رفع این مشکل، Select All Frames را انتخاب کنید، سپس Insert Frames را از منو انتخاب کنید.برای تماشای انیمیشن، کلید فاصله را روی صفحه کلید خود فشار دهید افزودن و تبدیل فریم ها مرحله 7: تکرار برای پخش مداوم انیمیشن، دوباره همه فریم ها را باز کنید و روی نماد کپی کلیک کنید. با انتخاب فریم های تکراری، گزینه Invert Frames را انتخاب کنید و فریم های تکراری را در وسط انیمیشن حذف کنید.
افزودن و تبدیل فریم ها مرحله 7: تکرار برای پخش مداوم انیمیشن، دوباره همه فریم ها را باز کنید و روی نماد کپی کلیک کنید. با انتخاب فریم های تکراری، گزینه Invert Frames را انتخاب کنید و فریم های تکراری را در وسط انیمیشن حذف کنید.  تعداد نمادها را افزایش دهید مرحله 8: تأثیر زمانبندی را بررسی کنید زمانبندی را آزمایش کنید تا ببینید تنظیمات مختلف چگونه بر انیمیشن تأثیر میگذارند. در نهایت، زمان برخی از تصاویر را تغییر دادم تا یک شکست خوب در نمایش اسلاید ایجاد کنم. Time
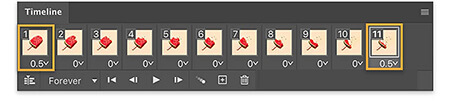
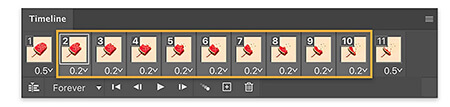
تعداد نمادها را افزایش دهید مرحله 8: تأثیر زمانبندی را بررسی کنید زمانبندی را آزمایش کنید تا ببینید تنظیمات مختلف چگونه بر انیمیشن تأثیر میگذارند. در نهایت، زمان برخی از تصاویر را تغییر دادم تا یک شکست خوب در نمایش اسلاید ایجاد کنم. Time  روی اولین فریم کلیک می کنم، Control (ویندوز) یا Command (macOS) را نگه می دارم، سپس روی فریم 11 (جایی که انیمیشن شروع می شود) کلیک می کنم و مدت زمان را روی 0.5 تنظیم می کنم. ثانیه تغییر کرد. تنظیمات اولیه و نهایی 05 ثانیه و بقیه روی 0 ثانیه تنظیم شده است. برای یک تغییر کوچک بصری، می خواهم نیمه اول انیمیشن کندتر از نیمه دوم باشد. وقتی روی فریم دوم و دهم کلیک می کنم کلید Shift را نگه می دارم و مدت زمان این فریم ها را 0.2 ثانیه می گذارم. 12-21 فریم را در 0 ثانیه ارسال کردم.
روی اولین فریم کلیک می کنم، Control (ویندوز) یا Command (macOS) را نگه می دارم، سپس روی فریم 11 (جایی که انیمیشن شروع می شود) کلیک می کنم و مدت زمان را روی 0.5 تنظیم می کنم. ثانیه تغییر کرد. تنظیمات اولیه و نهایی 05 ثانیه و بقیه روی 0 ثانیه تنظیم شده است. برای یک تغییر کوچک بصری، می خواهم نیمه اول انیمیشن کندتر از نیمه دوم باشد. وقتی روی فریم دوم و دهم کلیک می کنم کلید Shift را نگه می دارم و مدت زمان این فریم ها را 0.2 ثانیه می گذارم. 12-21 فریم را در 0 ثانیه ارسال کردم. جدول زمانی انیمیشن آخرین توقف را در زیر ببینید
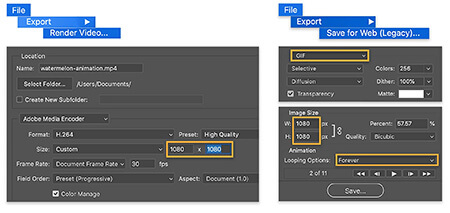
جدول زمانی انیمیشن آخرین توقف را در زیر ببینید Stop Motion Ideas مرحله 9: کشتن اگر می خواهید انیمیشن خود را در اینستاگرام به اشتراک بگذارید، باید آن را به عنوان فیلم ذخیره کنید. برای انجام این کار، Process Video as Export را انتخاب کنید، نام فایل را انتخاب کنید و مقصد را انتخاب کنید. من ابعاد را 1080×1080 (اندازه ایده آل برای اینستاگرام) قرار دادم. File > Export > Render Video توجه: ویدیوها به طور مداوم در اینستاگرام رندر نمی شوند، بنابراین اگر انیمیشن شما مانند انیمیشن من کوتاه است، می توانید مرحله 7 را تکرار کنید. برای ذخیره به عنوان یک GIF متحرک، Save for Web را انتخاب کنید. GIF را بهعنوان نوع فایل انتخاب کنید، اندازه تصویر را تنظیم کنید، گزینههای حلقه پخش را تنظیم کنید و روی Save (Legacy) File > Export > Save for Web
Stop Motion Ideas مرحله 9: کشتن اگر می خواهید انیمیشن خود را در اینستاگرام به اشتراک بگذارید، باید آن را به عنوان فیلم ذخیره کنید. برای انجام این کار، Process Video as Export را انتخاب کنید، نام فایل را انتخاب کنید و مقصد را انتخاب کنید. من ابعاد را 1080×1080 (اندازه ایده آل برای اینستاگرام) قرار دادم. File > Export > Render Video توجه: ویدیوها به طور مداوم در اینستاگرام رندر نمی شوند، بنابراین اگر انیمیشن شما مانند انیمیشن من کوتاه است، می توانید مرحله 7 را تکرار کنید. برای ذخیره به عنوان یک GIF متحرک، Save for Web را انتخاب کنید. GIF را بهعنوان نوع فایل انتخاب کنید، اندازه تصویر را تنظیم کنید، گزینههای حلقه پخش را تنظیم کنید و روی Save (Legacy) File > Export > Save for Web  کلیک کنید تا انیمیشن Stop motion بهعنوان ویدیو ذخیره شود. سپس روی gif کلیک کنید
کلیک کنید تا انیمیشن Stop motion بهعنوان ویدیو ذخیره شود. سپس روی gif کلیک کنید
چگونه در فتوشاپ یک استاپ موشن بسازم
.









