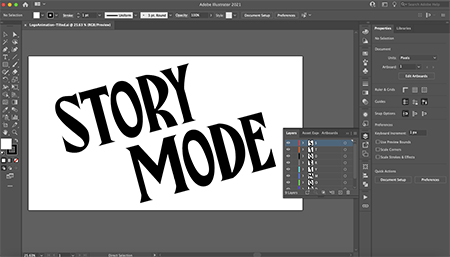
 LOGOMOTION درباره LOGOMOTION لوگو نقش مهمی در تعیین ارزش برند ایفا می کند و شرکت های برتر این را به خوبی می دانند، به همین دلیل است که مدیران هزینه زیادی را صرف طراحی لوگو می کنند. اگر یک سازمان به طور موثر برندسازی می کند، بیشتر افراد فقط با نگاه کردن به لوگو می توانند به سرعت برند را شناسایی کنند. لوگوموشن چیست؟ Logomotion یک گام فراتر از یک لوگوی تصویر ثابت/خالص بدون هیچ گونه افکتی است. Logomotion همه چیز در مورد افزودن جلوه ها و انیمیشن ها به آرم ها است، از جلوه های حرکتی ساده تا انیمیشن های ویدیویی کامل کوتاه. لوگوی شرکت به عوامل مختلفی مانند اهداف تجاری، نام تجاری و غیره بستگی دارد. شما باید کار طراحی لوگو را به متخصصان تبلیغاتی یا انیمیشن بسپارید تا بهترین دستکاری لوگوی تجاری را انجام دهند. چگونه از قدرت لوگوموشن استفاده کنیم؟راه دیگری برای استفاده از قدرت لوگوموشن وجود دارد. در اینجا چند مکان برای تبلیغ لوگوی جدید و برجسته کردن آن در دنیای تجارت رقابتی وجود دارد.• رسانه های اجتماعی: از logomotion GIF استفاده کنید و آن را با پیام بنویسید یا در یک ویدیو قرار دهید و برای ارتباط بیشتر در شبکه های اجتماعی قرار دهید.• وب سایت شرکت: شما می توانید از لوگوموشن در وب سایت شرکت خود استفاده کنید تا توجه بازدیدکنندگان خود را به خود جلب کنید و تأثیر خوبی بر آنها بگذارید. • ارائه: می توانید یک لوگوی متحرک به ارائه خود اضافه کنید تا هویت خود را نشان دهد. • تبلیغات – در نهایت، می توانید از لوگوهای متحرک در موارد تبلیغاتی، صفحات فروش و ویدیوهای فروش استفاده کنید تا توجه را جلب کنید و مخاطبان خود را برای شنیدن پیام خود هیجان زده کنید. نحوه طراحی لوگوی متحرک با پس افکت، در اینجا مقدمه ای بر اصل انیمیشن سازی لوگو است. در حالی که ما از Adobe After Effects در این آموزش استفاده خواهیم کرد، اکثر نرم افزارهای انیمیشن عملکرد مشابهی دارند، اگرچه نام دقیق و گزینه های منو ممکن است متفاوت باشد. مرحله 1: فایل لوگو را با ایجاد لوگو در Adobe Illustrator (یا نرم افزار طراحی معادل) شروع کنید. این برای این است که مطمئن شویم فایل لوگوی ما برای انیمیشن تنظیم شده است. این به شما امکان می دهد بدون از دست دادن کیفیت تصویر، اندازه آنها را تغییر دهید، که در بعداً هنگام کار با لایه های شکل مفید است.همچنین، آرمها باید لایهبندی شوند تا اینکه در یک شیء واحد ترکیب شونداین به شما اجازه می دهد تا با متحرک سازی هر قسمت از لوگو، انیمیشن های پیچیده تری ایجاد کنید. میتوانید لایههای جدیدی را با استفاده از دکمه افزودن لایه جدید در پایین پنل لایهها ایجاد کنید، سپس تکههای تصویر خود را کپی کرده و روی آنها قرار دهید. در نهایت، از آنجایی که انیمیشن یک فرمت دیجیتالی است، از رنگ های RGB نیز استفاده می کنیم. خودتان اگر فایل Illustrator شما روی CMYK تنظیم شده است، می توانید با انتخاب لوگوی خود و رفتن به Edit > Edit Colors > Convert to RGB، آن را تبدیل کنید. پس از آماده شدن، لوگوی خود را به صورت یک فایل لایه باز صادر کنید. از آنجایی که نوع فایل After Effects متعلق به خانواده نرم افزارهای Adobe است، ما لوگوی ایجاد شده را به عنوان فایل AI (Adobe Illustrator) صادر می کنیم. ما ذخیره می کنیم، اما اگر از فایل های دیگری استفاده می کنید، می توانید از نوع دیگری استفاده کنید. فایل وکتور
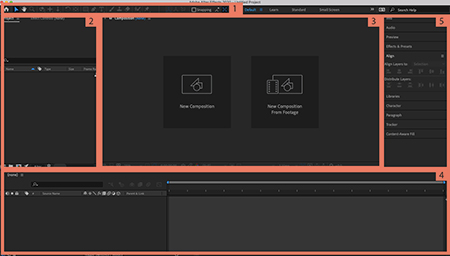
LOGOMOTION درباره LOGOMOTION لوگو نقش مهمی در تعیین ارزش برند ایفا می کند و شرکت های برتر این را به خوبی می دانند، به همین دلیل است که مدیران هزینه زیادی را صرف طراحی لوگو می کنند. اگر یک سازمان به طور موثر برندسازی می کند، بیشتر افراد فقط با نگاه کردن به لوگو می توانند به سرعت برند را شناسایی کنند. لوگوموشن چیست؟ Logomotion یک گام فراتر از یک لوگوی تصویر ثابت/خالص بدون هیچ گونه افکتی است. Logomotion همه چیز در مورد افزودن جلوه ها و انیمیشن ها به آرم ها است، از جلوه های حرکتی ساده تا انیمیشن های ویدیویی کامل کوتاه. لوگوی شرکت به عوامل مختلفی مانند اهداف تجاری، نام تجاری و غیره بستگی دارد. شما باید کار طراحی لوگو را به متخصصان تبلیغاتی یا انیمیشن بسپارید تا بهترین دستکاری لوگوی تجاری را انجام دهند. چگونه از قدرت لوگوموشن استفاده کنیم؟راه دیگری برای استفاده از قدرت لوگوموشن وجود دارد. در اینجا چند مکان برای تبلیغ لوگوی جدید و برجسته کردن آن در دنیای تجارت رقابتی وجود دارد.• رسانه های اجتماعی: از logomotion GIF استفاده کنید و آن را با پیام بنویسید یا در یک ویدیو قرار دهید و برای ارتباط بیشتر در شبکه های اجتماعی قرار دهید.• وب سایت شرکت: شما می توانید از لوگوموشن در وب سایت شرکت خود استفاده کنید تا توجه بازدیدکنندگان خود را به خود جلب کنید و تأثیر خوبی بر آنها بگذارید. • ارائه: می توانید یک لوگوی متحرک به ارائه خود اضافه کنید تا هویت خود را نشان دهد. • تبلیغات – در نهایت، می توانید از لوگوهای متحرک در موارد تبلیغاتی، صفحات فروش و ویدیوهای فروش استفاده کنید تا توجه را جلب کنید و مخاطبان خود را برای شنیدن پیام خود هیجان زده کنید. نحوه طراحی لوگوی متحرک با پس افکت، در اینجا مقدمه ای بر اصل انیمیشن سازی لوگو است. در حالی که ما از Adobe After Effects در این آموزش استفاده خواهیم کرد، اکثر نرم افزارهای انیمیشن عملکرد مشابهی دارند، اگرچه نام دقیق و گزینه های منو ممکن است متفاوت باشد. مرحله 1: فایل لوگو را با ایجاد لوگو در Adobe Illustrator (یا نرم افزار طراحی معادل) شروع کنید. این برای این است که مطمئن شویم فایل لوگوی ما برای انیمیشن تنظیم شده است. این به شما امکان می دهد بدون از دست دادن کیفیت تصویر، اندازه آنها را تغییر دهید، که در بعداً هنگام کار با لایه های شکل مفید است.همچنین، آرمها باید لایهبندی شوند تا اینکه در یک شیء واحد ترکیب شونداین به شما اجازه می دهد تا با متحرک سازی هر قسمت از لوگو، انیمیشن های پیچیده تری ایجاد کنید. میتوانید لایههای جدیدی را با استفاده از دکمه افزودن لایه جدید در پایین پنل لایهها ایجاد کنید، سپس تکههای تصویر خود را کپی کرده و روی آنها قرار دهید. در نهایت، از آنجایی که انیمیشن یک فرمت دیجیتالی است، از رنگ های RGB نیز استفاده می کنیم. خودتان اگر فایل Illustrator شما روی CMYK تنظیم شده است، می توانید با انتخاب لوگوی خود و رفتن به Edit > Edit Colors > Convert to RGB، آن را تبدیل کنید. پس از آماده شدن، لوگوی خود را به صورت یک فایل لایه باز صادر کنید. از آنجایی که نوع فایل After Effects متعلق به خانواده نرم افزارهای Adobe است، ما لوگوی ایجاد شده را به عنوان فایل AI (Adobe Illustrator) صادر می کنیم. ما ذخیره می کنیم، اما اگر از فایل های دیگری استفاده می کنید، می توانید از نوع دیگری استفاده کنید. فایل وکتور  مراحل طراحی و ساخت لوگوی متحرک مرحله 2: لوگو را به افتر افکت وارد کنید.باز کردن رابط کاربری After Effects در ابتدا ممکن است پیچیده به نظر برسد، بنابراین بیایید به اصول اولیه نگاه کنیم: 1- پنل ابزار: در اینجا می توانید به ابزارهای اساسی مانند ابزار قلم، ابزار متن و غیره دسترسی داشته باشید.2- پنل پروژه: در اینجا می توانید فایل های رسانه ای پروژه خود را مدیریت و سازماندهی کنید. کار با کامپیوتر اغلب یک رشته است که هر کدام برنامه زمانی خاص خود را دارد. در قسمت بعدی، از قسمت متن سمت راست (جایی که انیمیشن ها را روی گرافیک های مبتنی بر زمان تنظیم می کنید) و قسمت خلاق در سمت چپ (جایی که دارایی های خود را تنظیم می کنید) 5- کنترل پنل – در اینجا بیشتر در مورد ترکیب بندی صحبت خواهیم کرد. میتوانید به انواع ویژگیهای پشتیبانی، مانند اطلاعات رسانه، گزینههای پاراگراف و سازگاری، و کتابخانهای از انیمیشنها و جلوههای خارج از جعبه در After Effects دسترسی داشته باشید. اگر در مورد ابزار یا دکمه ای مطمئن نیستید، نشانگر را روی آن بکشید، آن را بکشید تا توضیحی دریافت کنید. برای وارد کردن فایل لوگوی خود، فقط آن را پیدا کنید و به پنجره پروژه بکشید یا به File > Import > File بروید.
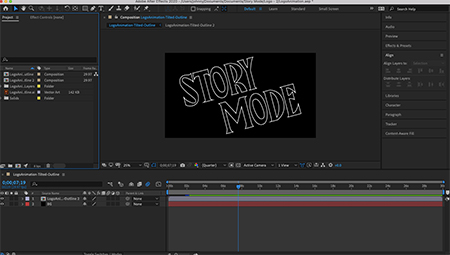
مراحل طراحی و ساخت لوگوی متحرک مرحله 2: لوگو را به افتر افکت وارد کنید.باز کردن رابط کاربری After Effects در ابتدا ممکن است پیچیده به نظر برسد، بنابراین بیایید به اصول اولیه نگاه کنیم: 1- پنل ابزار: در اینجا می توانید به ابزارهای اساسی مانند ابزار قلم، ابزار متن و غیره دسترسی داشته باشید.2- پنل پروژه: در اینجا می توانید فایل های رسانه ای پروژه خود را مدیریت و سازماندهی کنید. کار با کامپیوتر اغلب یک رشته است که هر کدام برنامه زمانی خاص خود را دارد. در قسمت بعدی، از قسمت متن سمت راست (جایی که انیمیشن ها را روی گرافیک های مبتنی بر زمان تنظیم می کنید) و قسمت خلاق در سمت چپ (جایی که دارایی های خود را تنظیم می کنید) 5- کنترل پنل – در اینجا بیشتر در مورد ترکیب بندی صحبت خواهیم کرد. میتوانید به انواع ویژگیهای پشتیبانی، مانند اطلاعات رسانه، گزینههای پاراگراف و سازگاری، و کتابخانهای از انیمیشنها و جلوههای خارج از جعبه در After Effects دسترسی داشته باشید. اگر در مورد ابزار یا دکمه ای مطمئن نیستید، نشانگر را روی آن بکشید، آن را بکشید تا توضیحی دریافت کنید. برای وارد کردن فایل لوگوی خود، فقط آن را پیدا کنید و به پنجره پروژه بکشید یا به File > Import > File بروید.  Motion Logo Design مرحله 3: Comp Setup Comp ظرفی است که به شما امکان می دهد فایل های رسانه ای را همپوشانی، ویرایش و متحرک سازی کنید.تولیدات بزرگ (مانند فیلم ها) چندین بخش را در تابلوهای پروژه سازماندهی می کنندبنابراین می توانید کامپ ها را به عنوان صحنه های یک فیلم در نظر بگیرید و هر خط کامپ لاین زمانی خاص خود را دارد. در مورد ما، انیمیشنهای لوگو که کمتر از پنج ثانیه طول میکشید به خلاقیت بسیار کمی نیاز داشت. بیایید با اصول ساده شروع کنیم. روی پنل Composition کلیک راست کرده و New > Solid را انتخاب کنید. از آنجایی که لوگوی ما سفید است، با پس زمینه سیاه شروع می کنیم، اما شما می توانید هر رنگی را که دوست دارید انتخاب کنید. در پنجره زیر، پس زمینه را یک نام بگذارید. خارج شوید و روی دکمه Create Build Size کلیک کنید و OK را انتخاب کنید. حالا فایل لوگوی خود را از پانل پروژه به پانل تایم لاین بکشید و باید آن را در پنجره تنظیمات ببینید. اگر نه، مطمئن شوید که لایه ها را با کشیدن پس زمینه زیر فایل لوگو مرتب کنید. روی فایل لوگو در پانل ترکیب کلیک راست کرده و Create > Convert to Layered Composition را انتخاب کنید. با این کار فایل لوگو به عنصر دیگری تغییر می کند (می توانید نماد را تغییر دهید).با دوبار کلیک کردن روی فایل لوگو، یک برگه جدید باز می شود و شما را به این اثر هنری جدید می برد که شامل هر لایه ای است که در Illustrator قرار داده اید.اکنون میتوانید ببینید که comps چگونه کار میکند: آنها مانند پوشههای تودرتو هستند. در صورت تمایل، می توانید هر یک از این لایه ها را با کلیک راست و انتخاب “Precomposition” به ترکیب خود تبدیل کنید. این یک جدول زمانی انیمیشن برای این لایه مستقل از ترکیب قبلی و در صورت تمایل برای کل لوگو فراهم می کند.
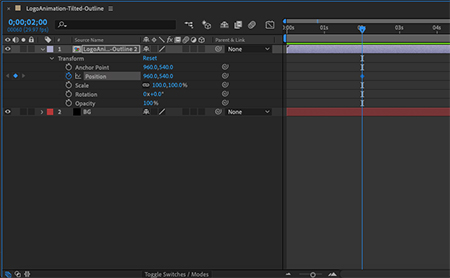
Motion Logo Design مرحله 3: Comp Setup Comp ظرفی است که به شما امکان می دهد فایل های رسانه ای را همپوشانی، ویرایش و متحرک سازی کنید.تولیدات بزرگ (مانند فیلم ها) چندین بخش را در تابلوهای پروژه سازماندهی می کنندبنابراین می توانید کامپ ها را به عنوان صحنه های یک فیلم در نظر بگیرید و هر خط کامپ لاین زمانی خاص خود را دارد. در مورد ما، انیمیشنهای لوگو که کمتر از پنج ثانیه طول میکشید به خلاقیت بسیار کمی نیاز داشت. بیایید با اصول ساده شروع کنیم. روی پنل Composition کلیک راست کرده و New > Solid را انتخاب کنید. از آنجایی که لوگوی ما سفید است، با پس زمینه سیاه شروع می کنیم، اما شما می توانید هر رنگی را که دوست دارید انتخاب کنید. در پنجره زیر، پس زمینه را یک نام بگذارید. خارج شوید و روی دکمه Create Build Size کلیک کنید و OK را انتخاب کنید. حالا فایل لوگوی خود را از پانل پروژه به پانل تایم لاین بکشید و باید آن را در پنجره تنظیمات ببینید. اگر نه، مطمئن شوید که لایه ها را با کشیدن پس زمینه زیر فایل لوگو مرتب کنید. روی فایل لوگو در پانل ترکیب کلیک راست کرده و Create > Convert to Layered Composition را انتخاب کنید. با این کار فایل لوگو به عنصر دیگری تغییر می کند (می توانید نماد را تغییر دهید).با دوبار کلیک کردن روی فایل لوگو، یک برگه جدید باز می شود و شما را به این اثر هنری جدید می برد که شامل هر لایه ای است که در Illustrator قرار داده اید.اکنون میتوانید ببینید که comps چگونه کار میکند: آنها مانند پوشههای تودرتو هستند. در صورت تمایل، می توانید هر یک از این لایه ها را با کلیک راست و انتخاب “Precomposition” به ترکیب خود تبدیل کنید. این یک جدول زمانی انیمیشن برای این لایه مستقل از ترکیب قبلی و در صورت تمایل برای کل لوگو فراهم می کند.  ایجاد لوگوی متحرک مرحله 4: انیمیشن فریم کلیدی روش کار After Effects (و اکثر نرم افزارهای انیمیشن) از طریق فریم های کلیدی است. برای مثال، بیایید با یک انیمیشن بسیار ساده شروع کنیم: fade. چندین ویژگی به یک شی متصل می شود و ویژگی هایی که در طول زمان تغییر می کنند متحرک می شوند. برای مشاهده این ویژگی ها، روی نماد گسترش در کنار تصویر پایه و ویژگی های تبدیل زیر کلیک کنید.
ایجاد لوگوی متحرک مرحله 4: انیمیشن فریم کلیدی روش کار After Effects (و اکثر نرم افزارهای انیمیشن) از طریق فریم های کلیدی است. برای مثال، بیایید با یک انیمیشن بسیار ساده شروع کنیم: fade. چندین ویژگی به یک شی متصل می شود و ویژگی هایی که در طول زمان تغییر می کنند متحرک می شوند. برای مشاهده این ویژگی ها، روی نماد گسترش در کنار تصویر پایه و ویژگی های تبدیل زیر کلیک کنید.  ایجاد یک لوگو با یک نماد مرحله 5: متحرک کردن لوگو با استفاده از لایه های شکل بیایید برخی از تکنیک های انیمیشن جالب تر را با استفاده از لایه های شکل بررسی کنیم.لایه های شکل اشیایی هستند که حاوی اطلاعات مسیر هستند، مانند نقاط لنگر و اتصال دهنده ها (شبیه به مواردی که در برنامه های برداری وجود دارد)، و دستکاری آنها انواع مختلفی از انیمیشن ها و همچنین قابلیت های ویرایش را باز می کند.می توانید با کلیک راست و انتخاب Create > Create Shape from Vector Layer، گرافیک های برداری را به لایه های شکل تبدیل کنید. ابتدا لوگو را به یک لایه شکل تبدیل کنید. در پنل لایه ها (لایه ایجاد شده در مرحله 3)، همه لایه ها را انتخاب کنید، کلیک راست کرده و Create > Create Shape from Vector Layer را انتخاب کنید. متوجه خواهید شد که هر لایه با یک ستاره در کنار آن کپی شده است. این یک لایه شکل است. در زیر لایه شکل، یک ویژگی Content و یک ویژگی Transform را مشاهده خواهید کرد. در سمت راست ویژگی «محتوا»، دکمه «افزودن» را نیز خواهید یافت که به شما امکان میدهد ویژگیهای اضافی را برای فعال کردن انتخاب کنید. لایه های شکل دارای یک دکمه افزودن هستند (در سمت راست ویژگی های محتوا) که به شما امکان می دهد انیمیشن های مختلفی مانند مسیرهای برش را اضافه کنید. برای لوگوی خود از انیمیشن های سفارشی و مفید از طریق ویژگی مسیر کلیپ استفاده می کنیم. برای این کار، برای هر حرف، از دکمه Add استفاده کنید تا مسیر برش را به عنوان یک لایه اضافه کنید. همچنین ویژگی End Keyframe را در ابتدای تایم لاین 0% و پس از حدود 1 ثانیه 100% قرار دادم.همانطور که مشاهده می شود، این باعث می شود خطوط کلی حروف توسط دست نامرئی در زمان واقعی ترسیم شودبا استفاده از لایه های چند ضلعی و قابلیت Repeater می توانیم انیمیشن بسازیم. برای مشاهده نمایش گرافیکی زمان به ویرایشگر نمودار مراجعه کنید. برای انجام این کار، روی نماد نمودار نزدیک بالای پانل Timeline کلیک کنید (اگر ماوس را روی آن نگه دارید با عنوان “ویرایشگر نمودار”) و خط زمانی را به یک نمودار خطی تغییر دهید. خطوط مستقیم را از فریم کلیدی به فریم کلیدی خواهید دید. اکنون، از آنجایی که ما فقط فریم های کلیدی شروع و پایان ایجاد می کنیم، محاسبات زمان بندی را به After Effects واگذار می کنیم. اگر جهتی وجود نداشته باشد، افتر افکت هر فریم انیمیشن را به یک اندازه حرکت می دهد و در نتیجه یک خط مستقیم ایجاد می شود. با این حال، این تغییر زمانبندی عمدی است که به انیمیشن واقعی میدهد. ابزار Bezier در پایین ویرایشگر به شما امکان می دهد چرخش خطوط نمودار را تنظیم کنید. ویرایشگر نمودار به شما امکان می دهد انیمیشن ها را با استفاده از کنترل های Bézier زمان بندی کنید تا خطوط مستقیم را به خطوط منحنی تبدیل کنید.در گوشه سمت راست پایین تصویر ویرایشگر، نمادی با نقاط مربعی که با یک خط به هم متصل شده اند، خواهید دید، این ابزارهای Bézier هستند.روی یکی از فریم های کلیدی Bezier کلیک کنید و نگه دارید تا ابزاری به نام Convert Keyframes to Auto Bezier ظاهر شود. وقتی روی آن کلیک می کنید، یک دسته زرد رنگ روی نمودار ظاهر می شود. کشیدن این دسته باعث خم شدن سیم و تغییر زمان واکنش می شود. آماده صدور لوگوی خود
ایجاد یک لوگو با یک نماد مرحله 5: متحرک کردن لوگو با استفاده از لایه های شکل بیایید برخی از تکنیک های انیمیشن جالب تر را با استفاده از لایه های شکل بررسی کنیم.لایه های شکل اشیایی هستند که حاوی اطلاعات مسیر هستند، مانند نقاط لنگر و اتصال دهنده ها (شبیه به مواردی که در برنامه های برداری وجود دارد)، و دستکاری آنها انواع مختلفی از انیمیشن ها و همچنین قابلیت های ویرایش را باز می کند.می توانید با کلیک راست و انتخاب Create > Create Shape from Vector Layer، گرافیک های برداری را به لایه های شکل تبدیل کنید. ابتدا لوگو را به یک لایه شکل تبدیل کنید. در پنل لایه ها (لایه ایجاد شده در مرحله 3)، همه لایه ها را انتخاب کنید، کلیک راست کرده و Create > Create Shape from Vector Layer را انتخاب کنید. متوجه خواهید شد که هر لایه با یک ستاره در کنار آن کپی شده است. این یک لایه شکل است. در زیر لایه شکل، یک ویژگی Content و یک ویژگی Transform را مشاهده خواهید کرد. در سمت راست ویژگی «محتوا»، دکمه «افزودن» را نیز خواهید یافت که به شما امکان میدهد ویژگیهای اضافی را برای فعال کردن انتخاب کنید. لایه های شکل دارای یک دکمه افزودن هستند (در سمت راست ویژگی های محتوا) که به شما امکان می دهد انیمیشن های مختلفی مانند مسیرهای برش را اضافه کنید. برای لوگوی خود از انیمیشن های سفارشی و مفید از طریق ویژگی مسیر کلیپ استفاده می کنیم. برای این کار، برای هر حرف، از دکمه Add استفاده کنید تا مسیر برش را به عنوان یک لایه اضافه کنید. همچنین ویژگی End Keyframe را در ابتدای تایم لاین 0% و پس از حدود 1 ثانیه 100% قرار دادم.همانطور که مشاهده می شود، این باعث می شود خطوط کلی حروف توسط دست نامرئی در زمان واقعی ترسیم شودبا استفاده از لایه های چند ضلعی و قابلیت Repeater می توانیم انیمیشن بسازیم. برای مشاهده نمایش گرافیکی زمان به ویرایشگر نمودار مراجعه کنید. برای انجام این کار، روی نماد نمودار نزدیک بالای پانل Timeline کلیک کنید (اگر ماوس را روی آن نگه دارید با عنوان “ویرایشگر نمودار”) و خط زمانی را به یک نمودار خطی تغییر دهید. خطوط مستقیم را از فریم کلیدی به فریم کلیدی خواهید دید. اکنون، از آنجایی که ما فقط فریم های کلیدی شروع و پایان ایجاد می کنیم، محاسبات زمان بندی را به After Effects واگذار می کنیم. اگر جهتی وجود نداشته باشد، افتر افکت هر فریم انیمیشن را به یک اندازه حرکت می دهد و در نتیجه یک خط مستقیم ایجاد می شود. با این حال، این تغییر زمانبندی عمدی است که به انیمیشن واقعی میدهد. ابزار Bezier در پایین ویرایشگر به شما امکان می دهد چرخش خطوط نمودار را تنظیم کنید. ویرایشگر نمودار به شما امکان می دهد انیمیشن ها را با استفاده از کنترل های Bézier زمان بندی کنید تا خطوط مستقیم را به خطوط منحنی تبدیل کنید.در گوشه سمت راست پایین تصویر ویرایشگر، نمادی با نقاط مربعی که با یک خط به هم متصل شده اند، خواهید دید، این ابزارهای Bézier هستند.روی یکی از فریم های کلیدی Bezier کلیک کنید و نگه دارید تا ابزاری به نام Convert Keyframes to Auto Bezier ظاهر شود. وقتی روی آن کلیک می کنید، یک دسته زرد رنگ روی نمودار ظاهر می شود. کشیدن این دسته باعث خم شدن سیم و تغییر زمان واکنش می شود. آماده صدور لوگوی خود  مرحله 7: آرم خود را صادر کنید هنگامی که آماده صادر کردن لوگوی تمام شده خود هستید، به File > Export > Add to Adobe Media Encoder Queue بروید. به طور پیش فرض، After Effects به صورت فایل های mp4 صادر می شود که برای فیلم ها ایده آل است. از آنجایی که می خواهیم یک فایل تصویری قابل اشتراک گذاری برای انیمیشن لوگوی خود ایجاد کنیم، آن را به عنوان یک GIF متحرک صادر می کنیم. در پنجره Media Encoder، روی فلش کنار خط آبی مشخص شده زیر کلمه “Format” کلیک کنید و “Animated GIF” را انتخاب کنید. > به Adobe Media Encoder اضافه کنید و Animated Gif را از لیست کشویی زیر ستون Format انتخاب کنید. برای باز کردن پنجره Export Settings روی متن آبی برجسته شده در زیر یک پیش تنظیم دوبار کلیک کنید.چندین گزینه برای کاهش اندازه فایل وجود دارد: کیفیت، نرخ فریم و مدت زمان برای بستن این پنجره OK را انتخاب کنیدوقتی کارتان تمام شد، نماد پخش سبز رنگ را در گوشه سمت راست بالای Media Encoder انتخاب کنید و فایل شما در پوشه ای که می خواهید به آن بروید ظاهر می شود. .
مرحله 7: آرم خود را صادر کنید هنگامی که آماده صادر کردن لوگوی تمام شده خود هستید، به File > Export > Add to Adobe Media Encoder Queue بروید. به طور پیش فرض، After Effects به صورت فایل های mp4 صادر می شود که برای فیلم ها ایده آل است. از آنجایی که می خواهیم یک فایل تصویری قابل اشتراک گذاری برای انیمیشن لوگوی خود ایجاد کنیم، آن را به عنوان یک GIF متحرک صادر می کنیم. در پنجره Media Encoder، روی فلش کنار خط آبی مشخص شده زیر کلمه “Format” کلیک کنید و “Animated GIF” را انتخاب کنید. > به Adobe Media Encoder اضافه کنید و Animated Gif را از لیست کشویی زیر ستون Format انتخاب کنید. برای باز کردن پنجره Export Settings روی متن آبی برجسته شده در زیر یک پیش تنظیم دوبار کلیک کنید.چندین گزینه برای کاهش اندازه فایل وجود دارد: کیفیت، نرخ فریم و مدت زمان برای بستن این پنجره OK را انتخاب کنیدوقتی کارتان تمام شد، نماد پخش سبز رنگ را در گوشه سمت راست بالای Media Encoder انتخاب کنید و فایل شما در پوشه ای که می خواهید به آن بروید ظاهر می شود. .
لوگوموشن چیست؟ + نحوه طراحی لوگو موشن با برنامه افترافکت
.









